Memperhalus walk cycle menggunakan konsep Arcs
2. Bahan
Sebuah walk cycle yang memiliki kriteria berikut:
1. Pose lengkap (contact, down, passing, up)
2. Timing tepat ( 8 frame atau 16 frame )
3. Inbetween antar pose (seluruh frame terisi keyframe)
1. Pose lengkap (contact, down, passing, up)
2. Timing tepat ( 8 frame atau 16 frame )
3. Inbetween antar pose (seluruh frame terisi keyframe)
3. Alat
Adobe Flash Professional CS3
4. Dasar Teori
Salah satu cara memperhalus animasi adalah dengan memperhatikan arcs-nya. Arcs yang dimaksud adalah lengkungan lintasan pergerakan. Untuk gerakan walk cycle, arcs yang muncul lebih dari satu macam. Arcs yang perlu diperhatikan pada walk cycle adalah arcs dari titik penting sebuah stickman. Ada banyak titik penting yang perlu di-cek arcs-nya. Salah satunya adalah titik tumit. berikut adalah contoh cara mengecek arcs yang dihasilkan dari pergerakan tumit.
Cara mengecek arcs bisa dimulai dengan menandai titik pentingnya. Titik tumit ditandai dengan titik warna hijau. Setelah seluruh titik tumit pada seluruh frame ditandai, maka kita akan dapat kumpulan titik sebagai berikut
 |
| titik penanda posisi tumit pada setiap frame |
jika titik-titik hijau tersebut dihubungkan, maka akan bisa dievaluasi apakah animasinya sudah halus atau belum. jika garis yang dihasilkan tidak berbentuk kurva mulus, maka animasinya termasuk kurang halus.
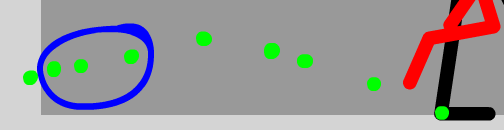
berikut adalah contoh titik-titik yang menghasilkan arcs yang kurang mulus. perhatikan pada daerah yang dilingkari biru. jika daerah ini dibetulkan, yaitu dengan menggeser posisi tumit pada keyframe tersebut, maka akan diperoleh hasil animasi yang lebih halus.
berikut adalah contoh titik-titik yang menghasilkan arcs yang kurang mulus. perhatikan pada daerah yang dilingkari biru. jika daerah ini dibetulkan, yaitu dengan menggeser posisi tumit pada keyframe tersebut, maka akan diperoleh hasil animasi yang lebih halus.
 |
| Contoh titik yang merusak arcs |
5. Tugas Praktikum
Perbaiki arcs pada titik:
1. pinggul
2. tumit
1. pinggul
2. tumit
6. Hasil Praktikum
7. Kesimpulan Praktikum
Dengan konsep arcs, pergerakan animasi menjadi lebih halus dan benar.
Dengan konsep arcs, pergerakan animasi menjadi lebih halus dan benar.
8. Referensi







